Barrierefreiheit
UX Design
Produkt
Accessibility im Web: Farben & Kontraste
Bei der Gestaltung von Apps und Software steht der Mensch im Mittelpunkt. Orientierung, verständliche Inhalte und – mühelose Bedienbarkeit sind wichtige Eckpfeiler.
Neben UX Research oder Konzeption, spielen demnach auch Nachhaltigkeit und ein barrierefreies Designsystem eine Rolle. Um diese Elemente von Beginn an implementieren zu können, ist es wichtig zu verstehen für welche Nutzergruppen und Situationen das barrierefreie Design relevant ist.
Für wen machen wir den Farbkontrast-Check?
Menschen
- Menschen mit Seheinschränkungen
- Ältere Menschen mit Alterssicht
- Menschen mit Farbenfehlsichtigkeiten (Rot-Grün-/Blau-Gelb-Schwäche, Achromatopsie)
Situationen
- Starke Sonneneinstrahlung auf dem Bildschirm
- Wenn Inhalte schnell erfasst werden müssen, z.B. beim Autofahren
Die Gestaltung von barrierefreien Anwendungen ist also nicht nur für Personengruppen mit visuellen Einschränkungen essentiell, sondern ebenfalls für bestimmte Nutzungssituationen in denen die Erfassung von Inhalten beeinträchtigt ist.
Wie gestalten wir barrierefreie Design Systeme?
Um für möglichst viele Gruppen ein gutes Nutzererlebnis zu ermöglichen, achten wir bereits bei der Erstellung von Design-Systemen auf die folgenden Punkte:
- Leicht lesbare Schriftarten (mehr dazu: uXchange Talk von Phillip Roth “Most accessible font?
- Auswahl angemessener Schriftgrößen
- Genug Farbkontrast zwischen Text und Hintergrund, sowie bei anderen entscheidenen Elementen
In diesem Artikel möchten wir uns besonders auf die letzten beiden Punkte konzentrieren. Der Zusammenhang von einer angemessenen Schriftgröße steht nämlich ebenfalls in Korrelation zu den Kontrasten. So sollte z.B. bei einer kleinen Schriftart ein stärker Kontrast zum Hintergrund verwendet werden.
Die Auswahl von geeigneten Kontrasten, lässt sich übrigens sehr leicht durch unterschiedliche Tools überprüfen, wie zum Beispiel dem Stark Plugin für Figma.


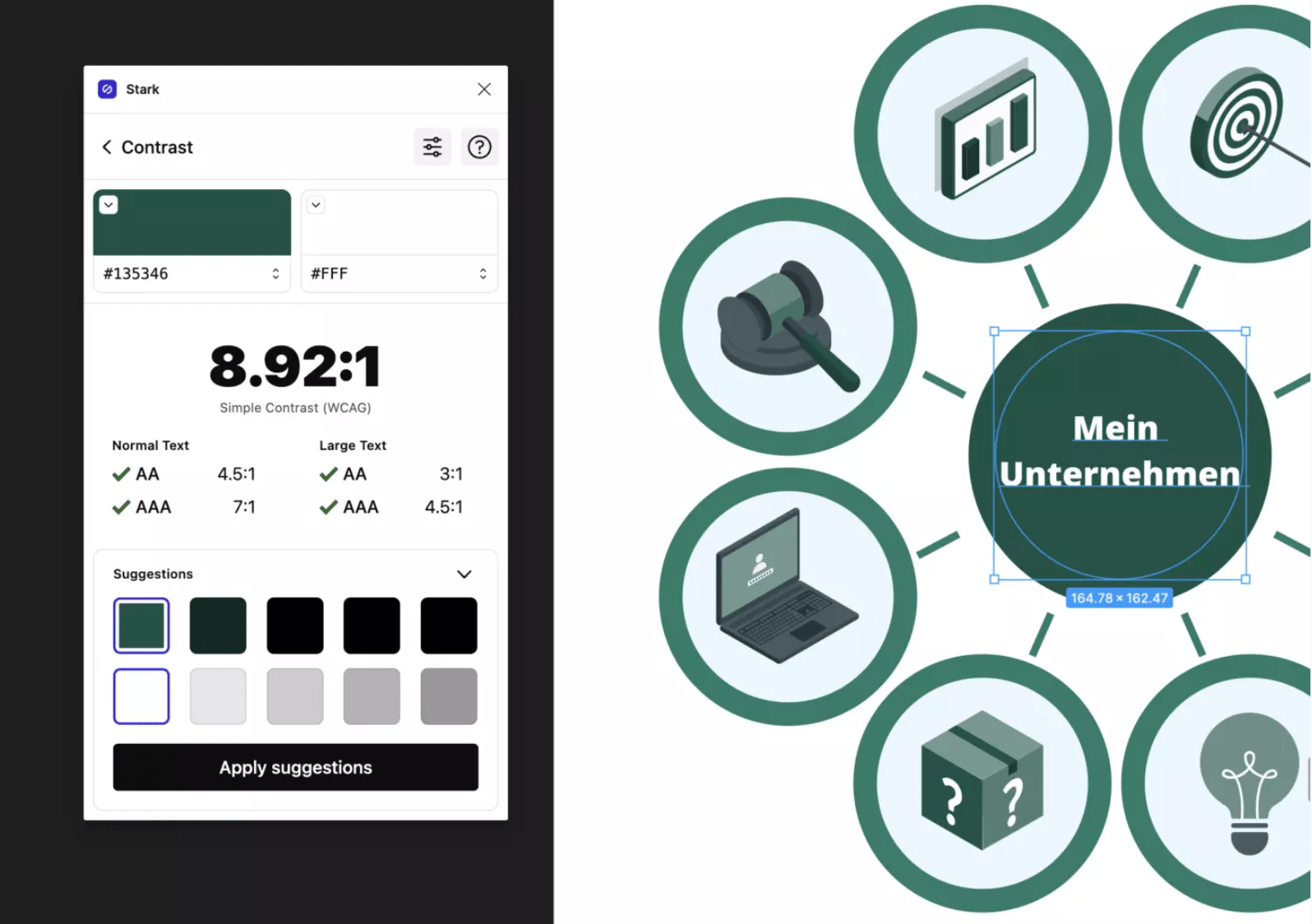
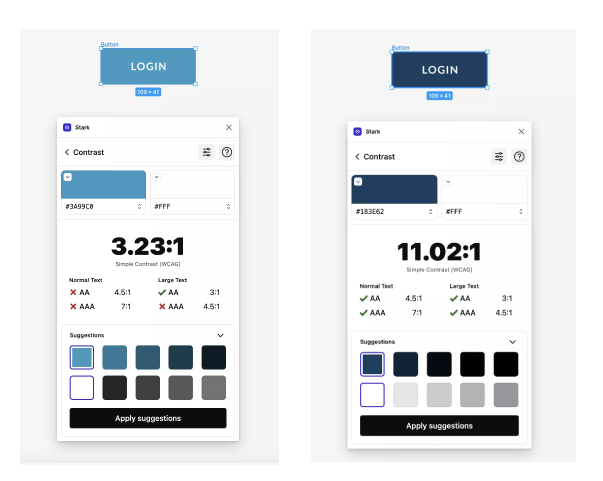
Wie wir als UX / UI Designer:innen Kontraste überprüfen? – Mit dem Figma Stark Plugin
Das Stark Plugin für Figma bietet die Möglichkeit Accessibilty Probleme frühzeitig zu testen und zu beheben. Grundlage sind die Web Content Accessibilty Guidelines (WCAG), die Anforderungen an die Kontrastverhältnisse für verschiedenen Stufen der Barrierefreiheit (nach WCAG 3.0: “Bronze”, “Silber” und “Gold” vgl. www.bfit-bund.de, oder nach WCAG 2.x: A / AA / AAA) vorgeben (https://www.a11yproject.com/checklist/).
Mit dem Tool lässt sich das Kontrastverhältnis zwischen zwei Farbtönen bestimmen. Wenn ein Kontrast als nicht ausreichend eingestuft wird, kann beispielsweise aus den vorgeschlagenen Farbempfehlungen ein geeigneter Farbton ausgewählt werden. Auch die Art der Schriftschnitte spielt für den Kontrast eine Rolle. Dicke Schriftschnitte wirken automatisch kontrastreicher als dünner.
Welche weiteren Aspekte gilt es bei dem Einsatz von Farben zu berücksichtigen?
Für Menschen mit Sehbehinderungen oder anderen visuellen Einschränkungen kann es schwierig sein, bestimmte Farben oder Helligkeitsstufen voneinander zu unterscheiden. Deshalb ist es wichtig:
- Texte mit Funktionen wie Links, die hervorgehoben werden sollen, sollen nicht nur durch einen Farb-/Helligkeitsunterschied kenntlich gemacht werden, sondern auch auf andere Arten hervorgehoben werden (z.B. unterstrichener Text, fette Text).
- Elemente wie beispielsweise Pflichtfelder oder optionalen Formularfeldern bei der Unterscheidung klar darstellen.
- Bei Diagrammen empfiehlt es sich, Balken oder andere Diagrammelemente möglichst direkt zu beschriften, anstatt eine Legende zu verwenden. Auch die Bezeichnung der Elemente und dessen Wert sollten beieinander stehen, damit eine eindeutige Verbindung zwischen beiden Informationen hergestellt werden kann.
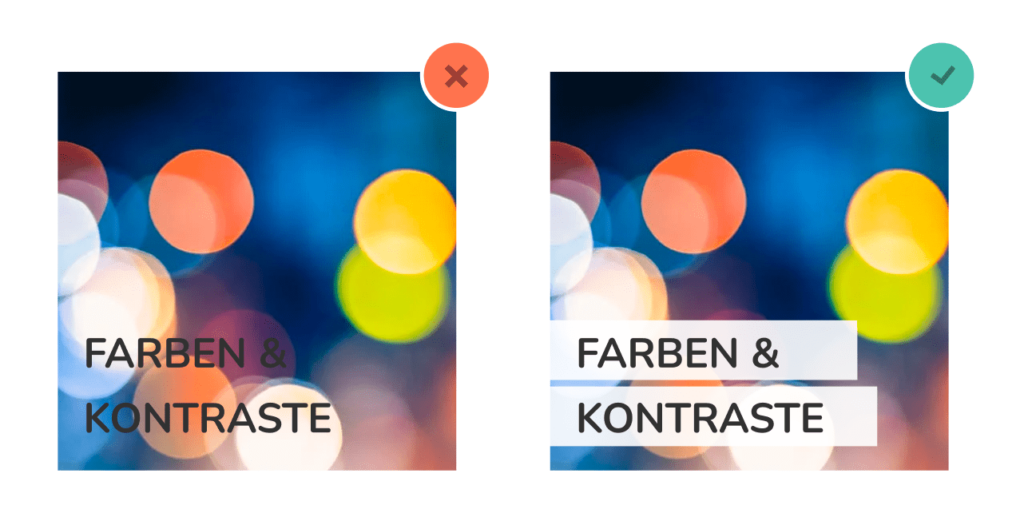
Farblich einen möglichst einheitlichen Hintergrund für Textinhalte verwenden
Gerne wird Text auch mal über Bilder gelegt, beispielsweise auf Websitebannern. Hierbei ist es wichtig, darauf zu achten, dass sich der Text deutlich vom Hintergrund abhebt, um gut lesbar zu sein. Bei “ruhigeren” Bildern, also Aufnahmen oder Grafiken, die weitestgehend in einem Farbton / einer Helligkeitsstufe gehalten sind, kann es hierbei schon ausreichen eine entsprechende Schriftfarbe zu wählen. Wenn es sich jedoch um ein komplexeres Motiv handelt, empfiehlt es sich, den Text mit einem Kasten einer entsprechenden Farbe zu hinterlegen, um zu gewährleisten, dass der Text immer lesbar bleibt.
Checkliste
- Hinterfrage, wer die Nutzer:innen deines Produktes sind und ermittle den Nutzungskontext.
- Gute Kontraste und gute Lesbarkeit sind für alle von Nutzen, nicht nur für Menschen mit Behinderung.
- Gestalte Designsysteme möglichst von Beginn an barrierefrei.
- Nutze leicht lesbare Schriftarten und ein ausreichendes Kontrastverhältnis für Texte und deren Hintergründe.
- Mithilfe des Figma Stark Plugin kannst du Kontraste einfach überprüfen (Link: https://www.getstark.co/).
- Verwende Farbe nicht als einziges bedeutungstragendes Merkmal.
- Nutze farblich möglichst einheitliche Hintergründe für Textinhalte.

Ihr wollt mehr zum Thema Accessibility und Barrierefreiheit erfahren?
Schreibt uns einfach.